Offline
This section is about how to manage offline mode. To add offline mode, you will need to use a CacheManager.
Currently there are two CacheManager:
- LocalCacheManager: Use the local filesystem to store data locally
- DistCacheManager: Use a distant filesystem (server) which is storing the data
- NodeJs
- Browser
- React Native
LocalCacheManager
LocalCacheManager is not supported on browser.
By default the cache data will be stored in the ./adsum/cache directory but you can still customize
it by providing an argument when you are instancing the LocalCacheManager.
import { LocalCacheManager } from '@adactive/adsum-client-api';
const cacheManager = new LocalCacheManager('./my-cache-location');
By default the cache data will be stored in the ${RNFS.DocumentDirectoryPath}/adsum/cache directory
but you can still customize it by providing an argument when you are instancing the LocalCacheManager.
import RNFS from 'react-native-fs';
import { LocalCacheManager } from '@adactive/adsum-client-api';
const cacheManager = new LocalCacheManager(`${RNFS.DocumentDirectoryPath}/my-cache-location`);
LocalCacheManager supports multiple sites in the same cache directory, as it share binary files between different sites, it's highly recommended to use one localCacheManager.
Synchronization
To synchronize the data from API server, you can simply use the CacheManager#update method.
cacheManager.update(
322, // Site Id
{
"endpoint": "https://api.adsum.io", // API endpoint
"username": "323-device", // API Username
"key": "343169bf805f8abd5fa71a4f529594a654de6afbac70a2d867a8b458c526fb7d", // API key
}, // Cache options
).then((updated) => {
if (updated) {
console.log('Cache up-to-date');
} else {
console.log('Cache is present but might be outdated (no Internet connexion)');
}
}).catch((error) => {
console.error('Unable to update the cache, and no cache available', error);
});
By default the cache will download the data for all locales, you can customize this behavior in order
to download only what you need using the cache option additionalLocales:
- If
null(default), it will download everything - Otherwise you can pass an array of locales to download, please be aware that default locale will always be downloaded.
If you want to have more info to determine by yourself if you need to update or not, you can use
CacheManager#needsUpdate method. It will return an object with the following properties:
needsUpdate(boolean)hasCache(boolean)hasInternetConnexion(boolean)lastCacheUpdateDate(Date | null): The last cache update date, null if there is no cachelastPublishedDate(Date | null): The last published date, only if Publish / Draft feature is enabled on the site and has internet connexion.
DistCacheManager
DistCacheManager cannot synchronize data, it's intended to be used against a distant server hosting the cache.
You may want use it when you use NodeJS local server using LocalCacheManager to synchronize data and access the cache using DistCacheManager locally.
By default the cache data will be retrieved from //localhost:8080/adsum/cache url but you can still
customize it by providing an argument when you are instancing the DistCacheManager.
import { DistCacheManager } from '@adactive/adsum-client-api';
const cacheManager = new DistCacheManager('//localhost:8089/my-cache-location');
Publish / Draft
When using the CacheManager it's highly recommended to enable Publish / Draft feature in order to save useless requests. Basically if you enable it, we can safely skip cache update by just doing 1 request.
If not enabled, then needsUpdate will always be true. So you will download each time all the JSON data. Please note that the binary files will not be re-downloaded.
Usage
You can provide a cacheManager instance to entityManager in order to be able to load the data from
the cache.
Be aware that EntityManager will NEVER update the cache, they will just use it in READ only purpose.
const entityManager = new EntityManager({
"endpoint": "https://api.adsum.io",
"site": 322,
"username": "323-device",
"key": "343169bf805f8abd5fa71a4f529594a654de6afbac70a2d867a8b458c526fb7d",
cacheManager,
});
Live API
The EntityManager#load method will always prefer update data and will fallback on cache.
- cache is up-to-date: it will load from cache (require Publish/Draft feature enabled)
- api is accessible: it will load from live API
- no access to api: load from cache
Cache first
The EntityManager#loadFromCache can be used to load data from cache, but by default it will be rejected
with an error if the cache is out-dated.
You can provide a parameter allowOutdated to prevent failing if the cache is outdated.
entityManager.loadFromCache()
.then(() => {
// All good, and cache up-to-date
})
.catch(() => {
// Cache is outdated
});
entityManager.loadFromCache(true) // Allow outdated
.then(() => {
// All good, but cache might be outdated
});
Embed data
Switch to ReactNative to see how to embed data into you mobile application.
Download data
To download data you need to use npx adsum-client-api download:data using your API credentials.
You just need to create a file config.json
{
"endpoint": "https://api.adsum.io",
"site": 322,
"username": "323-device",
"key": "343169bf805f8abd5fa71a4f529594a654de6afbac70a2d867a8b458c526fb7d"
}
And run the download command using that configuration file:
npx adsum-client-api --config config.json
Include in Assets
Android:
No additional step is required on android, this will add the data under android/app/src/main/assets/adsum-data
folder.
iOS:
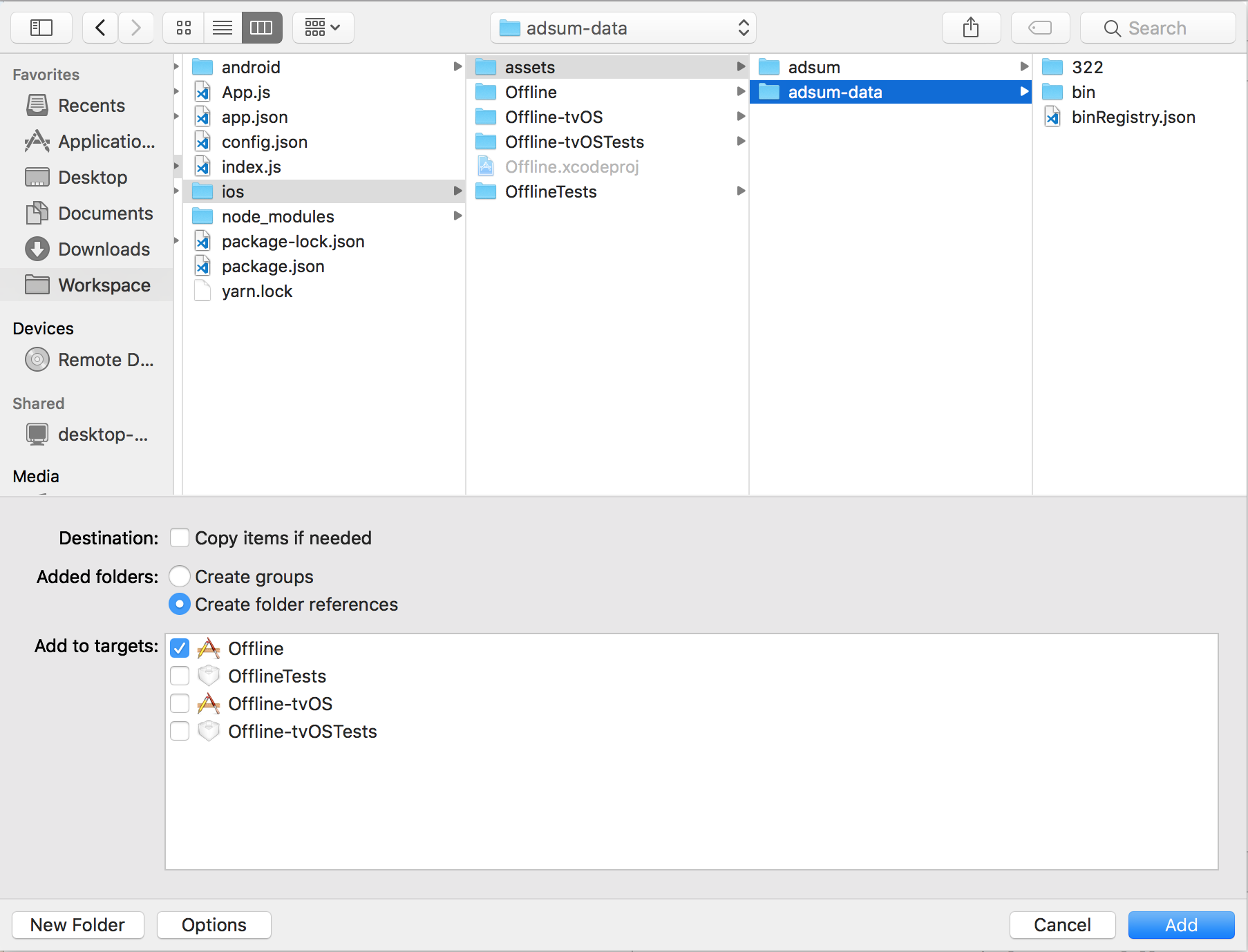
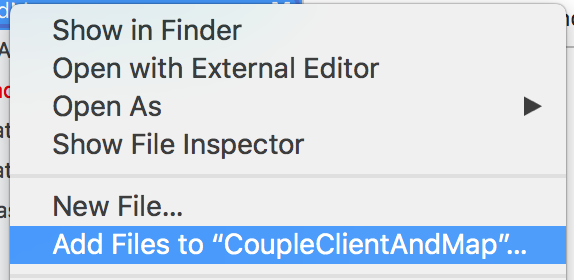
On iOS you need to add the folder into your Xcode project
- Right click on the projects
- Add files to "..."

- Create folder reference